- Nadim's Blog
- Posts
- Upgrade your website previews in seconds with Open Graph
Upgrade your website previews in seconds with Open Graph

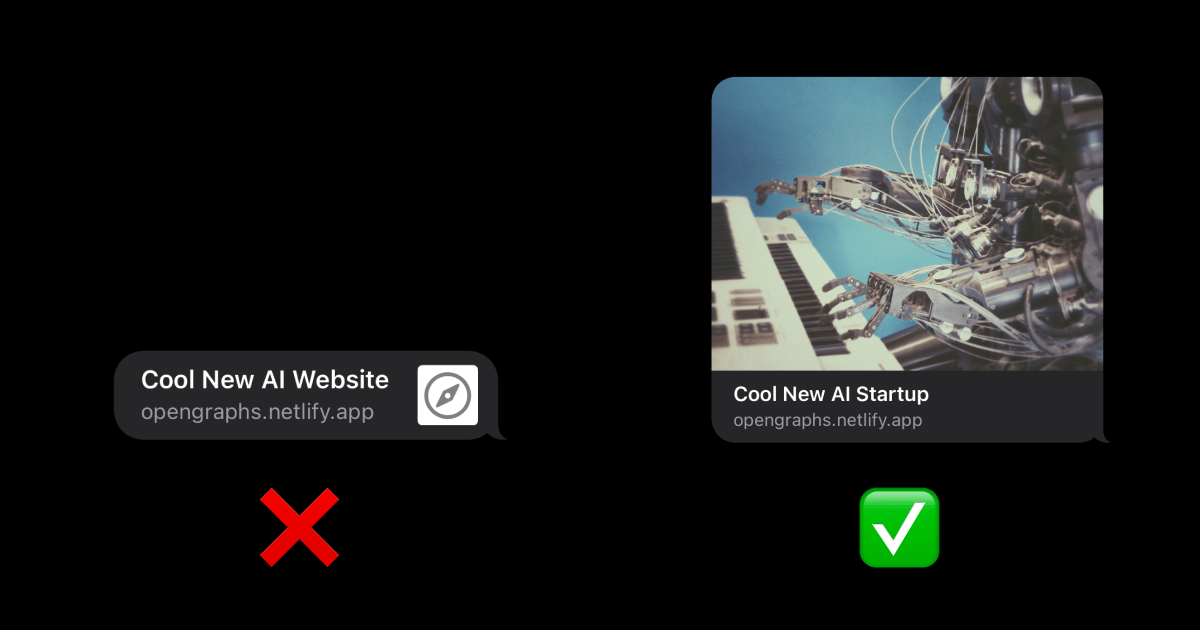
If you look at the two screenshots above it’s pretty clear that the one on the right is better. It looks more professional, trustworthy and just more aesthetically pleasing overall. I used to think it would take some complex SEO magic to do this but it actually only takes a few lines of code.
The lines of code follow the Open Graph Protocol which simply put is a way to add metadata to a web page to be used by social sites. A simple example is if you want to add an image to your web page’s preview when shared then you can add this <meta> tag in your <head> tag.
<meta property="og:image" content="IMAGE_URL" />
The property="og:image" is the part that will let the other websites know to use the image URL specified in the content attribute.
This was just a simple example and there are much more properties you can check out at Open Graph Protocol website. Let me know if short articles like this helpful and I’ll prioritize writing more short articles!